
Ihr Firmenlogo ist Teil Ihrer Markenidentität. Es ist das, was Menschen nutzen, um Ihr Unternehmen leicht zu identifizieren. Es ist ein Teil dessen, was Ihr Unternehmen einzigartig macht. Es ist ein visuelles Element, das Menschen leicht erkennen und damit in Verbindung bringen können.
Es fließt viel in die Entwicklung eines großartigen Logos ein, zum Beispiel die Definition dessen, was es repräsentiert und ob es im Einklang mit den Produkten, Dienstleistungen oder Unternehmenswerten/-kultur der Marke steht. Ein wichtiger Aspekt, den es zu berücksichtigen gilt, ist die Anzeige der richtigen Logogröße auf Ihren digitalen Vermögenswerten, wie Ihrer Webseite.
Ihr Logo sollte die empfohlene Größe haben. Es sollte nicht so klein sein, dass es gestreckt wird, und nicht zu groß, um überdimensioniert zu erscheinen. Auf diese Weise wird Ihre Website ordentlich und professionell aussehen. Außerdem wird es keinen Platz wegnehmen, der genutzt werden könnte, um eine bessere Benutzererfahrung zu erzielen.
In diesem Artikel untersuchen wir, was der normale Größenbereich für Website-Logos ist, die Standardgrößen auf beliebten Web- und Social-Media-Plattformen, die durchschnittliche Größe auf populären Seiten und erarbeiten, wie man die ideale Größe bestimmt.
Übersicht der Logo-Konzepte

Im Folgenden sind einige Dinge aufgeführt, die Sie und Ihr Unternehmen beachten müssen, um ein professionelles Logo zu entwerfen:
- Logos werden in Pixel gemessen, zum Beispiel 1200 x 630 px.
- Vektor-Dateien sind die besten, da sie einfach zu bearbeiten sind. Sie können sie in jedes benötigte Dateiformat konvertieren — zum Beispiel in FPGs und PNGs.
- Vertikale, horizontale und quadratische Versionen Ihres Logos zu haben, ist vorteilhaft. Diese Variationen ermöglichen es Ihnen, Ihr Logo überall dort zu platzieren, wo Sie es für passend halten; zum Beispiel auf einem Hintergrund, T-Shirt, Plakatwand, einer Webseite oder Visitenkarte.
- Erwägen Sie die Verwendung einer PNG-Datei, um Ihr Logo online anzuzeigen, die weniger als 200KB groß ist. PNG-Dateien laden schnell und behalten immer ihre Schärfe bei. Zusätzlich sind PNG-Dateien verlustfrei komprimierte Dateien. Sie können eine Menge Qualität beibehalten, selbst wenn sie auf kleine Dateigrößen komprimiert werden. Nicht zu vergessen, dass PNG-Dateien transparente Hintergründe ermöglichen und für Webseiten, soziale Medien und andere Webanwendungen geeignet sind.
- Ein Dokument mit Richtlinien für die Geschäftsmarke legt fest, wo und wie ein Logo angezeigt werden kann und in welchen Dateidimensionen. Im Grunde genommen ermöglicht eine Markenrichtlinie, dass eine Marke in allen Kommunikationen konsistent bleibt.
Hier ist ein Beispiel für den YouTube Markenressourcen-Bereich, um ihren Nutzern dabei zu helfen, ihre Richtlinien zu befolgen:

Beachten Sie, dass die minimalen Logoabmessungen für das Web nicht unter 24px in der Höhe liegen sollten und nicht über die Hälfte der Bildschirmgröße hinausgehen sollten.
Standardgrößen für Website-Logos
Die Größe des Logos bezieht sich nicht nur auf die Breite und Höhe des Logos, sondern auch auf seine Form und Ausrichtung. Sie müssen sicherstellen, dass Ihr Logo vielseitig, skalierbar und proportional ist, damit Sie es auf verschiedenen Plattformen und an verschiedenen Stellen auf Ihrer Website verwenden können. Auch die Bildschirmgröße ist eine weitere Überlegung, da Ihr Logo auch auf kleineren Bildschirmen (Tablets, Smartphones, Smartwatches) noch scharf bleiben muss.
Best Practices für die Logo-Größe
Da Sie Ihr Logo auf verschiedenen Plattformen oder sogar an verschiedenen Stellen auf Ihrer Website verwenden werden, zum Beispiel in Ihrem Header, Footer und Favicon, müssen Sie auf dessen Lesbarkeit achten. Hier sind die besten Praktiken, um Lesbarkeit zu erreichen, unabhängig von der Plattform oder dem Ort auf Ihrer Website.
- Wählen Sie ein PNG-Format
- Wählen Sie ein kleineres Logo
- Verfügen Sie über Ihr Logo im Vektorformat
- Halten Sie die Dateigröße Ihres Logos unter 100KB
- Verfügen Sie über eine horizontale, vertikale und quadratische Version
- Verfügen Sie über verschiedene Farbversionen - schwarz, weiß und in Vollfarbe
- Verwenden Sie ein geeignetes Format für die Plattform, die Sie nutzen
- Achten Sie auf Größenkonsistenz. Ein Markenrichtliniendokument wird hier nützlich sein.
Der normale Bereich für die Größe des Website-Logos liegt zwischen 250 x 100px und 400px X 100px für ein horizontales Logo und 160px X 160 px für ein vertikales. Es gibt auch andere Denkschulen, die kleinere Logogrößen (weniger als 100px) als ideal empfehlen.
Wenn Sie Ihr Logo in Ihren Header einfügen möchten, dann ist eine Höhe von 20px bis 30px am besten.
Standardgröße des Website-Logos auf verschiedenen Plattformen

Wie sollte die ideale Logogröße bei Content-Management-Systemen (CMS) und Website-Baukästen wie WordPress, Shopify, Wix und Squarespace sein? Lassen Sie uns das unten erkunden:
Wordpress
Bei WordPress hängt die Logogröße vom verwendeten Theme ab. Wenn Sie beispielsweise das Divi-Theme verwenden, ist die Standardgröße 93px X 43 px. Beim Hochladen sollten Sie eine Größe von 250px X 45px bis 250px X 55px für ein horizontales Logo wählen. Auf diese Weise gibt es genügend weißen Raum um das Logo herum, was es scharf aussehen lässt.
Squarespace
Auf Squarespace wird die Logogröße wirklich durch die Bildgröße bestimmt, die Sie hochladen. Es ist möglich, die Höhe in einigen Vorlagen zu ändern. Wenn Sie sich nicht sicher sind, wie Ihre Vorlage Logos anzeigt, wählen Sie ein größeres Bild, da ein kleineres Bild an Lesbarkeit und Qualität verliert, wenn es gestreckt wird. Squarespace erlaubt .gif, .or, .png und .jpg Formate. Dieser Artikel zeigtSquarespace Logo-Größen für verschiedene Vorlagen. Das Bedford-Theme ermöglicht Logos mit einer maximalen Breite von 100px auf dem Desktop.
Shopify
Die meisten Themes auf Shopify haben Richtlinien für die maximale Höhe und Breite, wenn es um Logogrößen geht. Zum Beispiel ist die maximale Logogröße des Parallax-Themas 410px X 205px. Stellen Sie sicher, dass die Logogröße, die Sie hochladen, innerhalb dieser beiden Dimensionen liegt.
Wix
Wix empfiehlt die Verwendung des .png-Formats, wenn es um Logos geht. Das Bild sollte ein Seitenverhältnis von 1:1 haben, was ein quadratisches Bild ist. Die empfohlene Größe ist ein Minimum von 3000px X 3000px.
Beispiele für die Logogröße auf beliebten Websites
Welche Logo-Größen verwenden beliebte Websites? Lassen Sie uns weiter unten erkunden:
Nasa

Die Größe des Nasa-Logos beträgt 110px X 92 px. Es ist im .svg-Format. Es wird innerhalb der Navigationsleiste und der Fußzeile verwendet.
Trip Advisor

Die Logo-Größe von Trip Advisor beträgt 250px X 38px. Es wird sowohl im Header als auch im Footer verwendet und ist im .svg-Format.

Das Logo von Google ist einzigartig platziert. Anders als andere Logos, die normalerweise oben links und unten links zu finden sind, befindet sich das Google-Logo in der Mitte der Webseite. Seine Größe beträgt 272px X 92px und es ist im .png-Format.
Um Ihnen zu helfen zu verstehen und zu entscheiden, welche Logo-Größen für Sie geeignet sind, präsentieren wir Ihnen unten sieben Webdesigns. Wir haben die Designs in drei Kategorien eingeteilt:
- Große Logo-Webdesigns
- Mittlere Logo-Designs
- Und kleine Logo-Webdesigns
Beispiele für Logogrößen von verschiedenen Webseiten
Webdesigns mit großem Logo
Eine Website, die große Logos verwendet, ist Influence on YouTube (235px mal 64px). Das Logo selbst ist mittelgroß und befindet sich in der rechten Ecke. Es liegt größtenteils daran, dass das YouTube-Logo oben ist und die Wörter unten stehen.
Der Einfluss auf YouTube hat hervorragende Arbeit geleistet, indem er sich auf die Hauptbotschaft konzentriert hat, während gleichzeitig sichergestellt wurde, dass alles markenspezifisch wirkt. Siehe die Bilder unten für weitere Informationen.

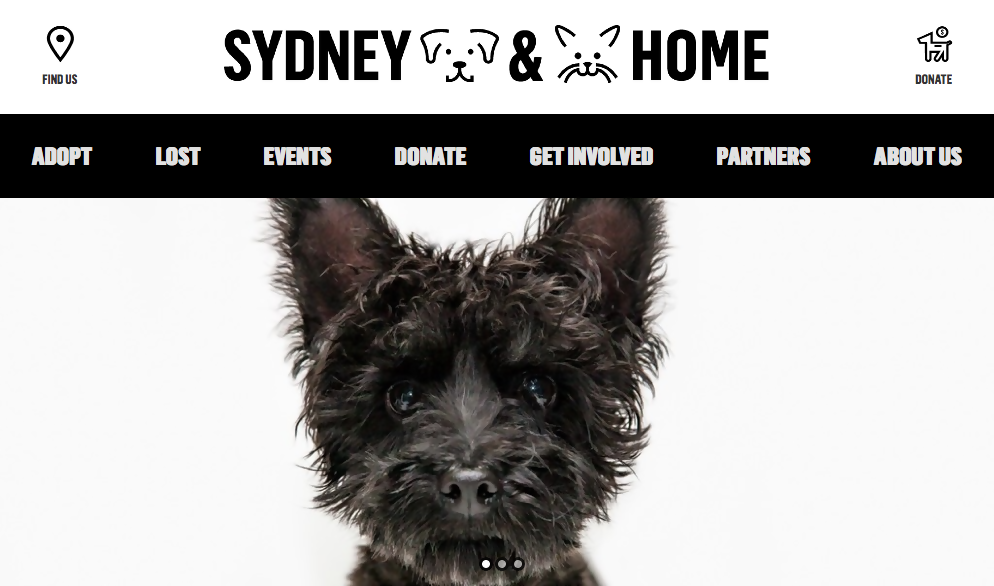
Zuletzt auf unserer Liste großer Logos ist das Sydney Dogs and Cats Home (391px mal 56px). Diese Website zentriert das Logo oben auf der Hauptnavigation. Das bedeutet, dass jede Person, die die Seite besucht, dieses Logo auf den ersten Blick sehen und die Botschaft, die Sie mit Ihrem Emblem vermitteln möchten, sofort erfassen wird.
Medium-Logo-Webdesigns
Wenn super-große Logos nicht für Sie geeignet sind, dann können Sie es mit mittelgroßen Logo-Webdesigns versuchen. Mittelgroße Logos sind etwa 300 px breit * 75 px hoch, im Gegensatz zu großen Logos, die etwa 1000 px breit und 200 px hoch sind.
Medium-Logos stapeln Elemente für ein höheres Layout.
Blue Bunny-Logo (109px mal 64px) hat die Wörter „blue“ und „bunny“ übereinandergestapelt und mit dem stilisierten B ein schönes Logo erstellt. Siehe das Bild unten für weitere Informationen.

Crazy Coffee Crave (120px mal 61,8px) ist eine weitere Marke mit einem mittelgroßen Logo. Die Marke hat eine Kaffeetasse mit den Worten Crazy Coffee Crave auf ihrem Logo und in der Mitte des Headers haben Sie eine Kaffeetasse. Schauen Sie sich das Bild unten für weitere Details an.

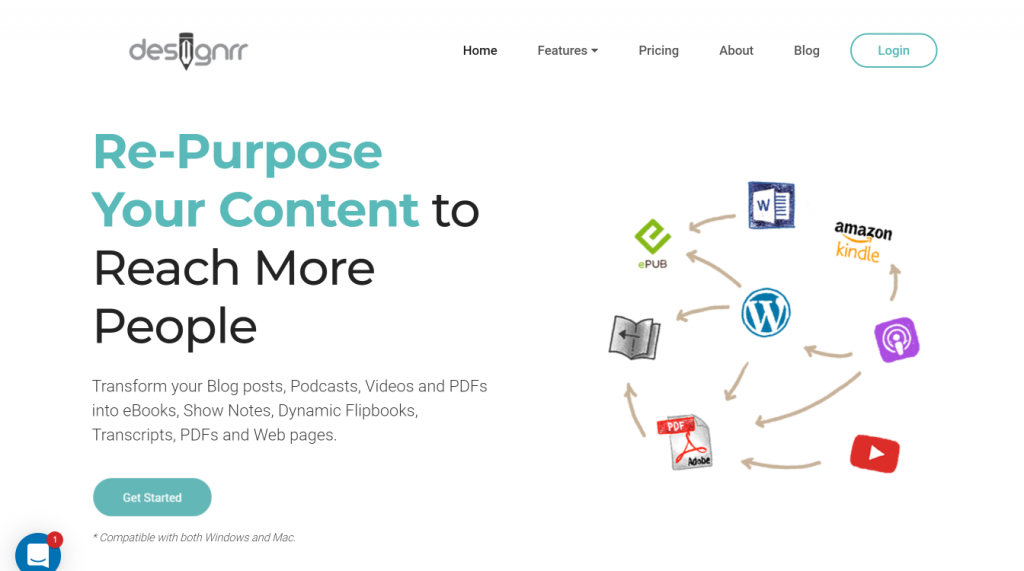
Designrrs Logo (190px mal 60px) gilt immer noch als mittelgroßes Logo. Obwohl das Logo kleiner aussieht, verglichen mit den oben genannten. Das Design konzentriert sich auf Inhalt und Kreation. Siehe es unten.
Design für kleines Logo
Bis jetzt verstehen Sie, was wir meinen, wenn wir über große und mittelgroße Logo-Designs sprechen. Lassen Sie uns einen Blick auf die winzigen Logos werfen. Sie haben wahrscheinlich viele davon gesehen. Wenn nicht, werden Ihnen die zwei Beispiele unten helfen zu verstehen, wie kleine Logos aussehen.
Top explainers verwendet ihr Favicon-Icon als Logo, daher wird es als kleines Logo-Design betrachtet, 40px mal 40px. Es hilft definitiv dabei, ihre Marke überall zu identifizieren.

Was ist mit bekannten Websites wie Airbnb (76px mal 76px), YouTube? Es sieht so aus, als hätte Airbnb sich für ihr Logo ohne Worte entschieden im Vergleich zu YouTube

YouTube (80px by 24px) hält daran fest, ihr YouTube-Logo und ihren Namen auf ihrer Webseite zu verwenden.

Uber (50px mal 17px) beschließt unsere Liste von Webdesign-Beispielen, die Ihnen helfen werden zu entscheiden, welche Logogröße ideal ist. Das Uber-Logo ist klein, aber leistet die ganze schwere Arbeit. Allein beim Anblick des Logos wird man an die luxuriösen Fahrten, freundlichen Fahrer und exzellenten Dienstleistungen erinnert.

Ein Logo im Kopfbereich Ihrer Webseite verwenden
Die meisten Unternehmen zeigen Logos auf der linken Seite der oberen Navigationsleiste an, wodurch genügend Platz bleibt, um alle Seiten der Website anzuzeigen. Eine gute Anzahl von Website-Baukästen wie Weebly und Squarespace erleichtern es, Logos auf der linken Seite zu platzieren. Zusätzlich kann ein Website-Baukasten Ihnen dabei helfen, die Größe des Logos zu bestimmen, das entworfen werden soll. Grundsätzlich können Website-Ersteller Ihre Arbeit erleichtern, wenn Sie darüber nachdenken, ein passendes Logo zu erstellen.
Logogrößen für den Druck
Das Format Ihres Logos ist das, was beim Drucken am meisten zählt. Vektorformate wie PDF, SVG und EPS werden für den Druck gegenüber Rasterformaten bevorzugt. Aber warum Vektorformate? Dies liegt daran, dass sie leicht zu bearbeiten sind und die Qualität beim mehrmaligen Vergrößern erhalten bleibt. Zum Beispiel können Sie ein Vektorlogo mehrmals skalieren, und dennoch bleibt die Qualität des Logos gleich. Zusätzlich können Sie solch ein Logo (das gesamte Bild und seine einzelnen Teile) mühelos bearbeiten.
Das gesagt, empfehlen wir, dass Sie ein Logo mit 500+ px für kleinen Druck und ein 1024+ px für großen Druck verwenden.
Logo-Größen für soziale Medien
Es ist sehr wichtig sicherzustellen, dass Ihr Logo auf verschiedenen Social-Media-Plattformen korrekt angezeigt wird. Sie möchten sicherstellen, dass Ihre Kunden auf den ersten Blick erkennen können, was Ihr Unternehmensimage aussagt. Die gute Nachricht ist, dass Ihr Logo auf allen Plattformen korrekt angezeigt werden kann, wenn Sie sich an die richtigen Abmessungen halten.
Unten finden Sie eine Aufschlüsselung der Grundlagen, die Ihnen den Einstieg erleichtern werden:
Logo-Abmessungen auf Instagram:
Profilfoto (kreisförmig): 110 x 110px
Logo-Abmessungen auf Facebook:
Profilfoto (quadratisch): 160 x 160px
Titelbild: 1640 x 624px
Logomaße auf YouTube:
Profilfoto (kreisförmig): 800 x 800px
Miniaturbild: 1280 x 720px
Titelbild: 2560 x 1440px
Logodimensionen auf Twitter:
Profilfoto (kreisförmig): 400 x 400px
Titelbild: 1500 х 1500px
Logodimensionen auf LinkedIn:
Profilfoto (kreisförmig): 400 x 400 px
Titelbild: 646 x 220px
Logodimensionen auf Pinterest:
Profilfoto (kreisförmig): 165 x 165px
Beim Posten in sozialen Netzwerken ist es am besten, PNG-Dateien zu verwenden, da sie ein verlustfreies komprimiertes Format sind. Ähnliche Exporte wie JPG-Dateien sind verlustbehaftet komprimiert.
Lossy komprimierte Dateien werden pixelig oder weich, sobald sie komprimiert sind; daher nicht die beste Option.
Ändern der Größe Ihres Logos
Es ist möglich, die Größe Ihres Logos zu ändern. Wie?
- Sie können Bildbearbeitungsprogramme wie Photoshop verwenden
- Verwenden Sie Online-Logo-Ersteller wie Logaster
- Oder beauftragen Sie einen freiberuflichen Designer
Logo-Variationen und Lockups
Eine Logo-Variation ist eine modifizierte Version Ihres Logos, die Sie in bestimmten Fällen verwenden. Logo-Variationen erhöhen die Vielseitigkeit, wo und wie Ihre Marke dargestellt werden kann. Zum Beispiel kann das Logo, das Sie auf Ihren T-Shirts drucken, von dem abweichen, das Sie auf Ihrem Facebook haben, obwohl sie alle Ihr Unternehmen repräsentieren.
Welche Arten von Logo-Variationen sprechen wir an?
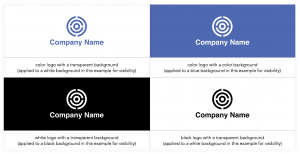
Farbvarianten: Schwarz, Weiß, Invers, Vollfarbe/Mehrfarbige Variationen, oder transparenter Hintergrund
Wortmarke und Symbolvarianten (auch Logo-Lockups genannt): Vollständiges Logo, ein Logo mit Slogan, Logo ohne Slogan, Symbol, Logotype/Wortmarke oder Monogramm. Siehe das Bild unten für weitere Informationen.

Zum Schluss
Große Logos sind möglicherweise nicht die richtige Wahl für Ihr Webdesign. Sie können eine Ablenkung sein oder sich einfügen, der Hauptzweck des Logos besteht darin, den Benutzern zu helfen zu erkennen, dass sie auf der richtigen Website sind. Die meisten etablierten Websites halten sich an ein moderat großes Logo, denken Sie an Uber, einfach und fügt sich nahtlos ein.
Wenn Ihr Logo groß oder hoch ist, sollten Sie in Erwägung ziehen, einen einzelnen Buchstaben oder ein Akronym zur Hilfe zu nehmen. Denken Sie an Blue Bunny, der den Buchstaben „B“ verwendet, um zwei Wörter zusammenzufügen. Es wäre besser, den Buchstaben „B“ als Hauptlogo zu haben und auf ihrer Website können sie Blue Bunny erwähnen. Wenn Ihr Logo klein ist, dann stellen Sie sicher, dass es gelesen oder leicht erkannt werden kann.